网站首页 > 精选文章 正文

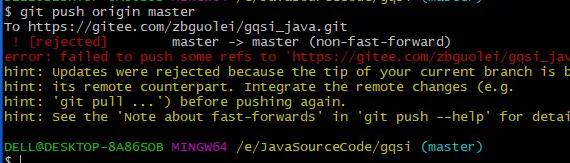
1、 使用如下命令
git pull --rebase origin master
2、 然后再进行上传:
git push -u origin master
-------------------------------------------------------------
1、初始化git,生成.git文件。
git init
2、添加远程仓库
git remote add origin 远程仓库地址
3、将文件保存到缓存区
git add .
4、添加文件描述
git commit -m '文件内容描述'
5、将本地仓库推送到远程仓库(新建的远程Git仓库是空的,第一次推送master分支时需要加-u参数,以后再推送就不用加了)
git push -u origin master
- 上一篇: Git每次push都要输入用户名和密码该如何解决?
- 下一篇: 用git来管理硬件设计文件
猜你喜欢
- 2024-12-16 Git 两个常见错误
- 2024-12-16 SVN与Git的区别,读完之后,大部分程序员都收藏了...
- 2024-12-16 这样配置使用GIT命令clone/push/pull等不再重复输入密码
- 2024-12-16 Git常用操作
- 2024-12-16 git清除历史纪录
- 2024-12-16 如何使用 Git 工作树(Worktrees)来提高工作效率
- 2024-12-16 我写一个git用法吧
- 2024-12-16 一篇文章明白Git的14条常用命令
- 2024-12-16 掌握git命令,图解一目了然
- 2024-12-16 Git 版本控制:团队协作与项目管理的利器
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
