网站首页 > 精选文章 正文
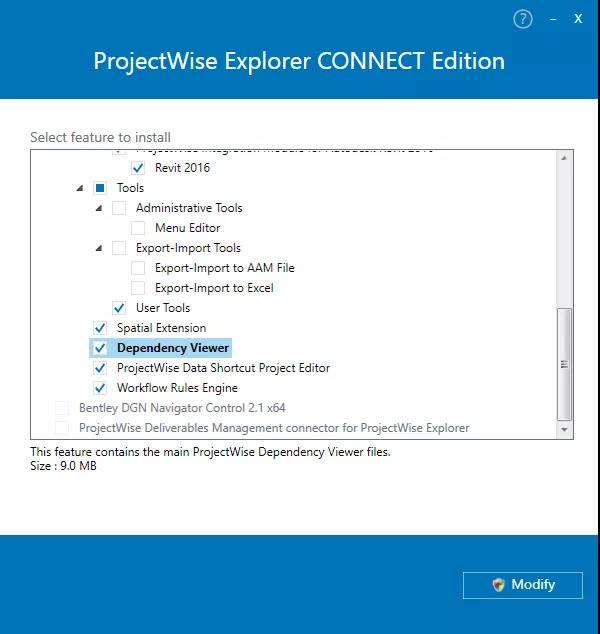
在 ProjectWise 客户端中, 依存关系查看器一般是默认选择安装。如果点击文档,在资源浏览器窗口中没有显示依存关系查看器一栏,我们可以在计算机的控制面板中,选择 ProjectWise Explorer,点击修改,在弹出的对话框中检查是否安装了依存关系查看器(Dependency Viewer),如果没有,则需要把依存关系查看器(Dependency Viewer)勾选上,点击修改安装后,重新登录 ProjectWise Explorer 就能显示了。

ProjectWise协同管理软件试用搜索——艾三维
猜你喜欢
- 2024-12-16 Chaos 工具详解:快速获取目标网站子域名信息
- 2024-12-16 Microsoft Teams迎来Project与Roadmap功能集成
- 2024-12-16 微软推出新版Planner应用:整合To Do和经典Planner功能
- 2024-12-16 Project Centennial:微软发布新款“桌面应用转换器”工具
- 2024-12-16 消息称谷歌将推出“Project Jarvis”:可实现网页任务自动化
- 2024-12-16 Google 发布基于 VSCode 的全新人工智能代码编辑器 Project IDX
- 2024-12-16 Android端Project xCloud新功能:观看预热视频时加载游戏
- 2024-12-16 JIRA使用教程:查看项目
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
