网站首页 > 精选文章 正文
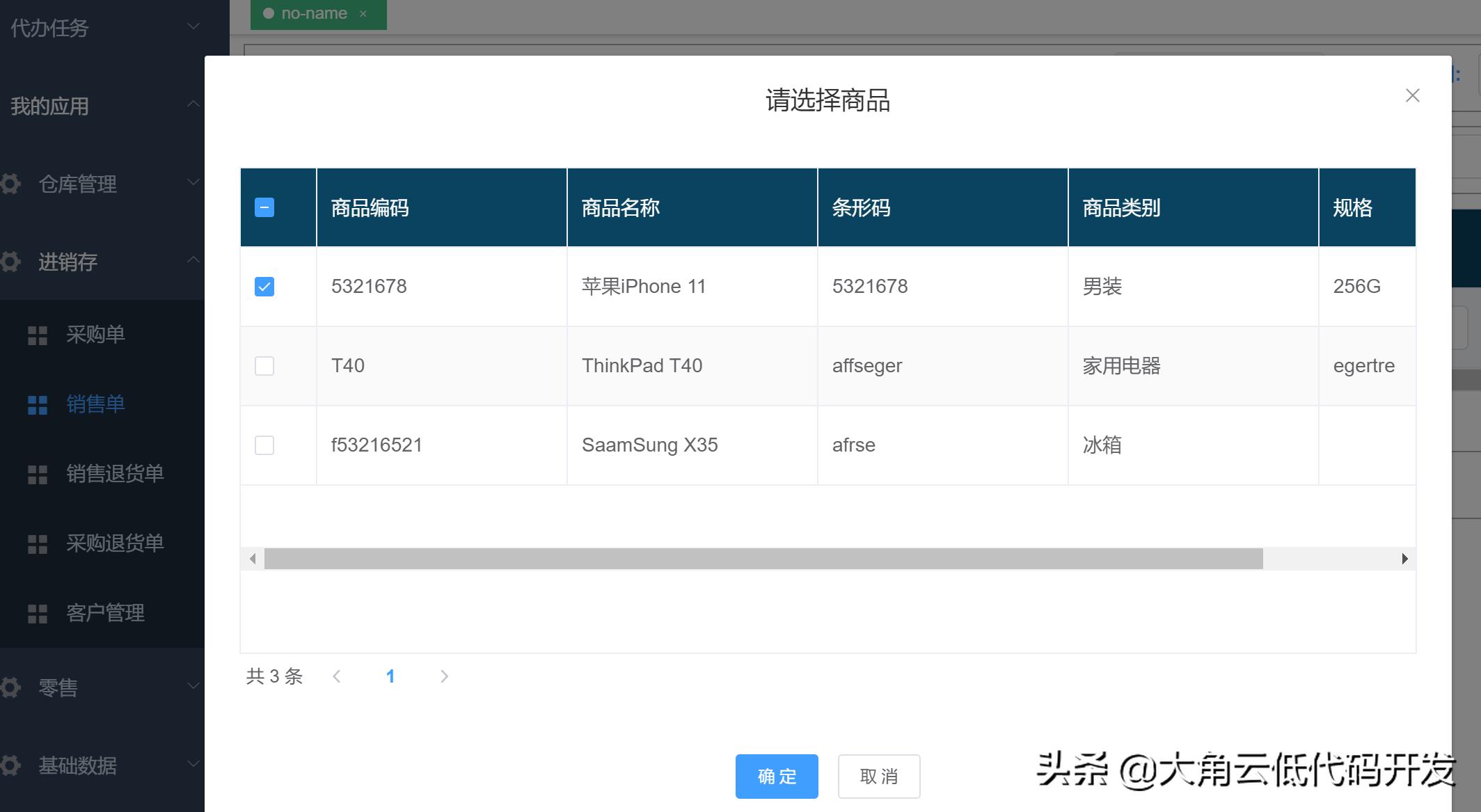
Element UI的 el-table,默认 支持的checkbox是支持多选的,不能设置单选,如下图所示:

如何设置checkbox单选效果呢?
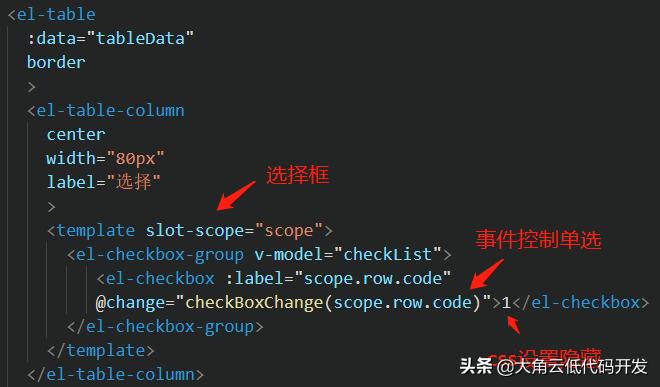
一种方法是是把checkbox设置在el-checkbox-group下,如下所示:

然后使用javaScript手动控制选中的记录;
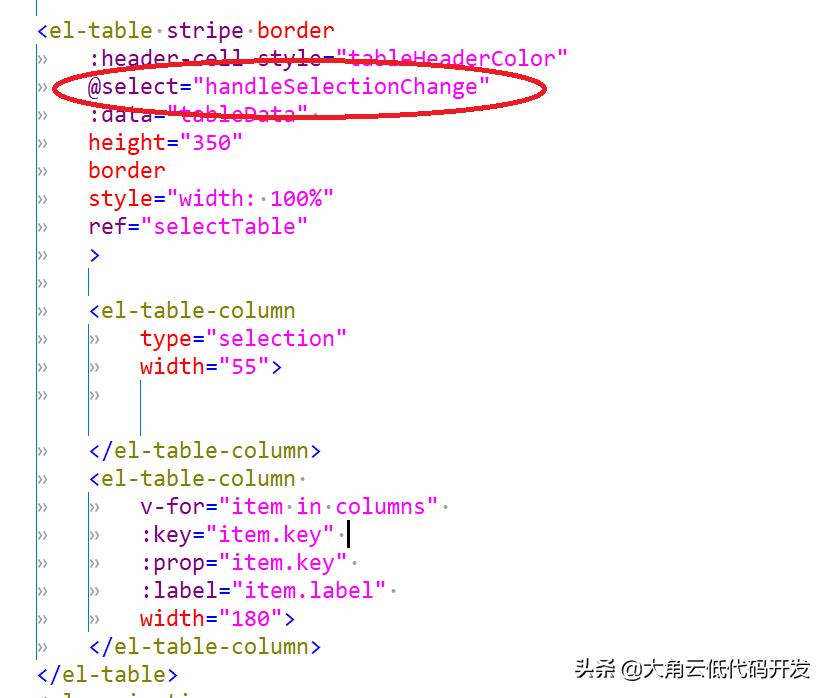
这里介绍一种特别简单的方法,原理是利用el-table的select事件:先清除掉所有的选则,然后再把最新的选项赋值上。

handleSelectionChange(selection, row) {
this.$refs.selectTable.clearSelection();
this.$refs.selectTable.toggleRowSelection(row, true);
},
猜你喜欢
- 2024-12-12 Vue 2.6.10实现简洁workflow
- 2024-12-12 VUE 编写后台常用的组件(table)
- 2024-12-12 设置表格列宽——在富文本编辑器中的实现
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
